 |
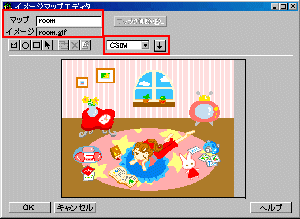
◇イメージマップを作成する画像を、右クリックして、「イメージマップの編集」を選択します。 ↓ ◇「イメージマップ エディッタ」のダイアログが開きます。 ↓ 最初は、イメージファイル名が入っていますので、そのままでも結構です。 「CSIM(クライアントサイド イメージマップ)」のままに、しておいてください。 |
||
 |
|
||
 |
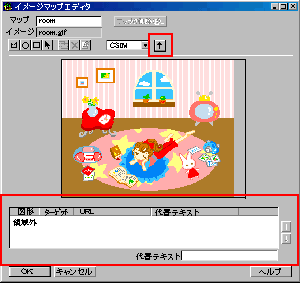
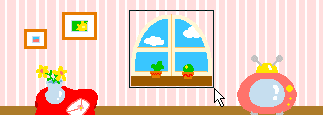
◇ ↓ ◇マウスボタンを離すと、「リンクの属性」のダイアログが開きます。 ↓ ◇「14. いよいよリンク!」を参考にして、リンクを指定します ↓ ◇リンクが、設定され、下の項目の一覧に、長方形の領域が追加されます。 |
||
 |
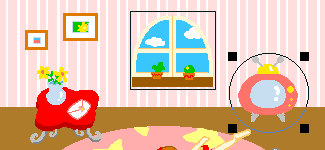
◇ 始点は、実際に描く円よりも、外側に置いた方がいいです。 大きさは、7で説明するとおり、後で調節できるので、失敗しても、大丈夫です。(^-^) ↓ ◇後は、2と同様に、リンクを指定します ↓ ◇項目が追加されました。 |
||
 |
◇ ◇まず、多角形の開始位置をクリック ↓ ◇次の頂点を、ひとつずつクリックして、終了位置でダブルクリックします。 ↓ ◇後は、2と同様に、リンクを指定します ↓ ◇項目が追加されました。 |
||
◇項目の一覧の下に「代替えテキスト」の入力ボックスがあります。 項目のひとうひとつを、クリックして、「代替えテキスト」を入力していきます。 ◇「代替えテキスト」をいれておけば、画像が表示できないWebブラウザでもリンク先にジャンプできるようになります。必ず、入力するようにしましょう。 ◇イメージマップを表示できるブラウザでも、夜のテレホタイムでは、なかなかイメージマップが、表示されないときがあります。そういうときの為にも、イメージマップとは、別に文字などで、リンクを貼っておきましょう。 |
|||||
| ↓ ハンドル以外のところを、クリックして、移動したい場所までドラッグしてください。 |
|||
| ↓ ハンドル(■)をドラッグして、サイズを変更してください。 |
|||
| 項目の一覧から、リンクを変更したい領域の項目を選択し、 ↓ リンクの「属性」ダイアログが開くので、リンク先を変更して下さい。 |
|||
| 項目の一覧から、削除したい領域の項目を選択し、 |
|||
*プルダウンメニューが使えない方は、申し訳ありませんが、トップより、各ページにジャンプしてください。