|
 1 写真を貼り付ける 1 写真を貼り付ける |
|
 |
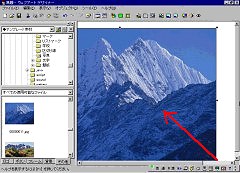
左下の「その他」タブをクリック
↓
上のリンクツリーから、前もって写真を保存しておいたフォルダを選択して、写真画像を表示させます。
↓
画像を、編集領域にドラッグ&ドロップ
↓
画像のまわりについたハンドル(■)をドラッグして、大きさを調節します。 |
|
 2 写真を補正する 2 写真を補正する |
|
 |
メニューバーの ボタンをクリック ボタンをクリック
↓
「明るさ・コントラスト補正」のダイアログが開きます。
↓
最適と思われる画像をクリックして、「OK」をクリック
◇「プレビュー」をオンにすると、編集領域の画像が変化します。 |
|
 3 特殊効果 3 特殊効果 |
|
 |
メニューバーの ボタンをクリック ボタンをクリック
↓
「効果パレット」のダイアログが開きます
↓
「プレビュー」をクリックすると、それぞれの効果が確認できます。
↓
効果ボタンをダブルクリック(または、クリックして、「適用」をクリック)
編集領域の画像が変化します。
↓
よければ、「閉じる」をクリック。やり直したい時は、 ボタンをクリックして、やり直してください。 ボタンをクリックして、やり直してください。 |
|
 4 フォトフレームを付ける 4 フォトフレームを付ける |
|
 |
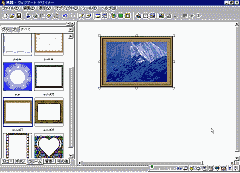
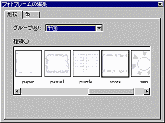
左下の「フレーム」タブをクリック
↓
好きなフォトフレームを、画像の上にドラッグ&ドロップ
↓
画像のまわりのハンドル(■)で、大きさを調節します。 |
|
 |
別のフレームに変えたい時は、右クリックして、「オブジェクトの編集」を選択し、「フォトフレームの編集」のダイアログで設定します。 |
|
 5 切り抜く 5 切り抜く |
|
 |
やり方は、タイトルを作る時と同じですが、今度は、まわりをぼかしてみましょう。
「切り抜きツール」で、「□」ボタンを選択して、下のバーを「ぼんやり」にします。
 ↓ ↓
カーソルをドラッグして、切り抜く枠を描きます。
↓
「切り抜き」ボタンを押します。
↓
元の画像を削除して、もう一度、保存用に切り抜きます。
↓ |
|
 |
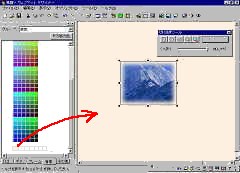
「切り抜く」前準備として、JPEGは、背景色を透過できないので、違和感のないように、HPの背景と同じ色の背景色を設定しておきます。
左下の「背景」をクリック
↓
「その他の色」ボタンをクリックして、色を選択し、一番下に現れた色を編集領域にドラッグ&ドロップ
↓
後は、タイトルと同じように、「切り抜き」ボタンをクリック
まわりがぼかされて、カットされました。 |
|
 6 保存する 6 保存する |
|
 |
画像を右クリック「Web用保存ウィザード」を選択
↓
「キャンパスも一緒に保存する」を選択して、「次へ」をクリック
↓
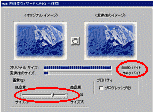
保存形式の選択で、「JPEG形式」を選択して、「次へ」をクリック
↓
|
|
 |
解像度を調節して、ファイルサイズを小さくします。
↓
「完了」をクリック
↓
保存先のフォルダを選択して、ファイル名を半角英数字で入力し、「保存」をクリック |