| サンプル→ |
| まず、ペイントソフトで、30×15(ピクセル)ぐらいの大きさに、 「NEW」と文字を描いて、保存してください。 |
||
 |
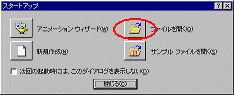
ウェブ アニメーターを起動し、「スタートアップ」画面の「開く」 ↓ 1で作成した |
|
 |
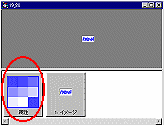
↓ 画面に画像が表示されます ↓ |
|
 |
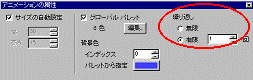
一番左のフレーム「属性」を右クリックして、「プロバティ」を選択します。 ↓ 「繰り返し」で「無限」にチェックマークを入れます ↓ 必要ならば、背景色を設定しなおします。 ↓ 「×」をクリックして、ダイアログを閉じます |
|
  |
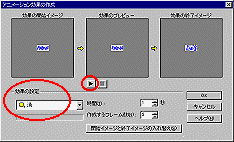
[1:イメージ]を右クリックし、「アニメーション効果の追加」を選択して、「アニメーション効果の作成」ダイアログを、開きます ↓ 「効果の設定」で「渦」を選択し、必要であれば、「時間」「フレーム数」を変更して、 「プレビュー」で確認します。 ↓ よければ、「OK」をクリック ↓ 作成したフレーム数だけ、フレームが追加されます ↓ これでよければ、「ファイル」から「名前を付けて保存する」を選択して、保存してください。 ◇「効果の設定」でいろいろと、試してみてください。(^-^) |
|
 |
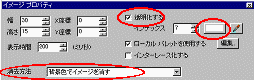
イメージが全部選択されてる状態で右クリックして、「プロバティ」を選択して、「イメージプロバティ」のダイアログを開くきます ↓ 「透明化する」にチェックして、パレットから背景色を選択します ↓ 「消去方法」で「背景色でイメージを消す」を選択 ↓ すべてを設定し終わったら、「×」をクリックして、ダイアログを閉じます。 |
|
 |
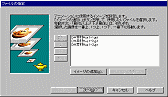
パラパラマンガのように、何枚か画像を用意している場合は、「スタートアップ」の画面で、「アニメーション ウイザード」 ↓ 「イメージの追加」で画像を取り込んだのち、指示に従ってください。 ↓ 後の設定の仕方は、上と同じです。 |
|
| アニメーション効果でこんなのもできます→ |
*プルダウンメニューが使えない方は、申し訳ありませんが、トップより、各ページにジャンプしてください。