
|
「ボタン」タブをクリック ↓ サンプル素材から好きな画像を、編集領域にドラッグ 画像の四隅についているハンドル(小さな四角)をドラッグすると、大きさや角度が変えられます。 |
||
 |
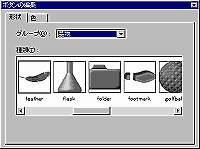
画像の上で、右クリック ↓ 現れたメニューから、「オブジェクトの編集」をクリック ↓ 「ボタンの編集」のダイアログの「形状」タブをクリック ↓ 「グループ」の「▼」ボタンをクリックして、形状の種類を選びます ↓ 下の「種類」から、好きな形を選択 ↑sin2さんのHPでは、このオブジェクトのフリー素材があります。 |
||

|
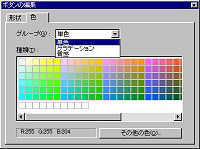
「色」タブをクリック ↓ グループの「▼」ボタンをクリックして、色の種類を選びます。 ↓ 下の「種類」から、好きな色を選択。 |
||

|
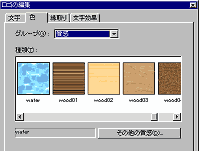
「ロゴ」タブをクリック ↓ 「文字」のフィールドの中に、タイトル文字を入力 ↓ 下のサンプルから、好きな形状を右の編集領域にドラッグ ↓ タイトル文字が現れます。 |
||
 |
タイトル文字の上で、右クリック ↓ メニューの中から「オブジェクトの編集」を選択 ↓ 「ロゴの編集」のダイアログの「色」タブをクリック ↓ 好きな色を選択 |
||
 |
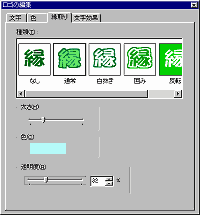
同様にして、「文字効果」、「縁取り」を設定します。 ↓ 「×」ボタンでダイアログを閉じます。 例)ここでは、「透明度」を小さくしました。 |
||
 |
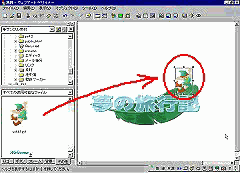
「その他」タブをクリック ↓ 上のリンクツリーから、画像が入っているフォルダを選択して、貼り付けたい画像を表示させます。 ↓ 画像を貼り付けたい場所に、ドラッグ&ドロップします。 |
||
 |
メニューバーの「切り抜きツールの表示/非表示」ボタン ↓ 「切り抜きツール」が現れます。 ツールの「□」を選択 ↓ 下のバーで、くっきりにバーを合わせます。 ↓ タイトルが入るように、ドラッグして切り抜く四角を描きます。 |
||
 |
「切り抜きツール」の「切り抜き」ボタンをクリック ↓ 切り抜かれたタイトルのオブジェクトができます。 この作業をしないと、1ページまるごと保存になってしまいます。 |
||
上でできた画像の上で右クリック ↓ 「Web用保存ウィザード」をクリック ↓ 「Web用保存ウィザード」のダイアログが現れます ↓ 「保存形式の選択」で、「GIF」か「JPEG」のどちらかを選択 ↓ 「次へ」をクリック ◇このタイトルのように、真四角でない形は背景を、透過処理しなくてはいけないので、 「GIF」形式にしてください。 |
|||
 |
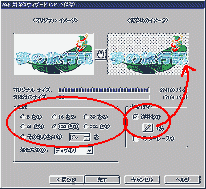
「GIF」の場合 上の「変換後のイメージ」と「変換後のサイズ」を見ながら、 「色数」を減らします。 ↓ 右の「透明化」にチェックを入れ、 スポイトボタンをクリックすると、カーソルの形がスポイトの形になります。 ↓ それで、透明化したい色の所をクリック ↓ 「完了」をクリック |
||
 |
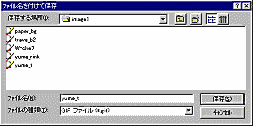
「ファイル名をつけて保存」のダイアログが出ますので、 「4.フォルダを作る」で作った「image1」フォルダを開き、 半角英数字でファイル名を入力してください。 ↓ 「保存」をクリック |
||

|
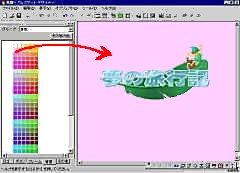
背景の色が、画像の中にあると、その色まで、透過してしまうので、必ず画像の中にない色を、背景色にするようにしましょう。 つまり、「背景」タブをクリック ↓ 画像に使わない色をドラッグして、背景色を変えます ↓ 「切り抜きツール」の「切り抜き」を、行ってください。 |
||
| タイトルと、同様にして、リンクバナーも作ってみました。 | |||
| 写真を加工する |
*プルダウンメニューが使えない方は、申し訳ありませんが、トップより、各ページにジャンプしてください。