 |
まず最初に、ホームページのファイルを入れるフォルダを作ります。 場所は、どこでもいいのですが、私はハードディスク”D”に、作っています。 MOを持ってる人なら、MOに作ってもかまいません。 とりあえず、ここではハードディスク”C”の中に、作ってみましょう。 |
|
| デスクトップの「マイコンピュータ」のアイコンをダブルクリック → (C;)をダブルクリック | ||
 |
Windows(C;)の中の何もないところで、右クリック して、開いたメニューから、「新規作成」 → 「フォルダ」をクリックします。 ↓ これで、「新しいフォルダ」が、できました。 ↓ 文字が反転しているので、そのままホームページと、わかるような名前をつけます。 ここでは、「Hp」と、つけておきます。  |
|
|
次に、「1. HPの構想を練ろう」で、作ったツリーを思い出してください。 あのツリーにそって、フォルダもツリーにしていきます。 HPで使う画像は、画像用のフォルダに入れ、MIDIは音楽用のフォルダに、 写真は写真用のフォルダにと、自分なりに、ツリーを作ってみてください。 |
||
 |
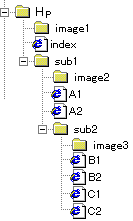
ここでは、左の図のような、基本的なツリーを作ってみます。 (index,A1,A2,B1,B2,・・・は、htmlファイル) [image1] には、トップページ(index.htm)で使っている画像を、 [image2] には、トップページから直接リンクしているページ(A1、A2)の画像を、 [image3] には、その下のリンクページ(B1、B2、C1、C2)の画像を入れます。 |
||
 |
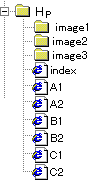
ただし、サーバー及び、HPスペースをレンタルしているサイトによっては、 サブディレクトリが使えない(つまり、上のように、ツリーにできない)ところが あります。(フリーのHPスペースは、この手が多いです。) その場合は、←左のようにしてください。 |
||
 |
それでは、実際に作ってみます。 3.で作った「Hp」をダブルクリックして開いて、何もないところで、右クリックしメニューを開きます。 ↓ 「新規作成」から、「フォルダ」を選択して、「image1」と、入力します。 |
|
 |
同様にして、「sub1」フォルダを作成します。 |
|
 |
次に、「sub1」フォルダをダブルクリックして開き、「image2」、「sub2」 フォルダを作ります。 | |
 |
そして、最後に、「sub2」 フォルダをダブルクリックして開き、「image3」 フォルダを作ります。 これで、ツリーができあがりました。(^-^) |
|