| 1. | リンクバナーを用意する |
| 1-1 | 素材のリンクバナーを使う |
| 1-2 | 写真から、リンクバナーを作る |
| 1-3 | 図形ツールで、リンクバナーを作る |
| 「アンの小箱」など、素材やさんでは、自由に文字入れできるリンクバナーを、配布しているところがあります。 そういうのを、うまく利用すれば、簡単ですね。 (素材の利用規約をよく読んで、文字入れして使っていいかどうか、確認しましょう。) |
|
| 「アンの小箱」で配布しているリンクバナーです。 |
 |
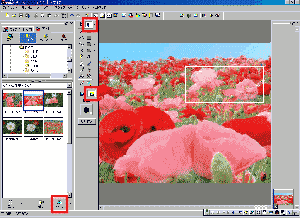
◇「テンプレートギャラリー」の「素材」タブをクリック。 ↓ ◇「フォルダ」ボタンをクリックして、下のフォルダツリーの中から、バナーにしたい写真が、入っているフォルダを選択します。 ↓ ◇下のフィールドの画像の一覧から、バナーにしたい写真を、選択し、「挿入」ボタンを、クリックします。 右のキャンパスに、写真が貼り付けられます。 ↓ |
|
 |
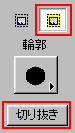
◇ツールバーの「切り抜き」ボタンをクリック ↓ ◇ ↓ ◇写真の一部が、切り取られます。 ↓ |
|
 |
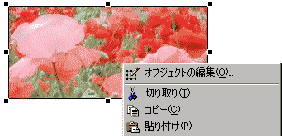
◇画像を右クリックして、「オブジェクトの編集」を、クリック。 「オブジェクトの編集」ダイアログが、開きます。 (または、図形を選択した状態で、「オブジェクトの編集」ボタン ↓ |
 |
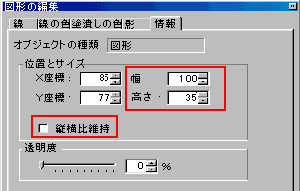
◇サイズを、まず「縦横比維持」のチェックマークをはずし、幅と、高さに、任意の数値を入れます。 ↓ ◇必要に応じて、画像の透明度も、調節します。 ↓ ◇左の設定で、できあがったバナーです。
|
| ◇ツールバーで、 |
||
| ◇それぞれ、横の「▼」ボタンをクリックすると、上から順に、 「枠と塗りつぶした図形」、 「枠だけの図形」、 「枠なしで、塗りつぶされた図形」 を、選択することが、できます。 ここでは、「枠と塗りつぶされた図形」を選択します。 |
|||||||
 |
◇色を指定します。 ↓ ◇枠を、設定します。
|
||||||
| ↓ ◇右のキャンパス上で、ドラッグして、図形を描きます。
|
|||||||
| ◆図形は、自由にカスタマイズできます。 ◇図形を右クリックし、出てきたメニューから、「オブジェクトの編集」を選択します。 (または、図形を選択した状態で、「オブジェクトの編集」ボタン ↓ ◇「図形の編集」ダイアログが開きます。 ダイアログを閉じるのは、キャンパスをクリックするだけで、閉じます。 |
||
 |
◆図形の大きさを変える ◇「図形の編集」ダイアログで、「情報」タブをクリック ↓ ◇「縦横比維持」のチェックマークをはずし、幅と、高さに、任意の数値を記入します。 |
|
 |
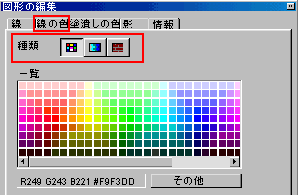
◆枠の色を変える ◇「線の色」タブをクリック ↓ ◇色を選択します。 |
|
 |
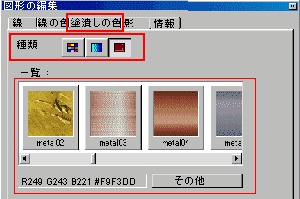
◆塗りつぶしの色を変える ◇「塗り潰しの色」タブをクリック ↓ ◇壁紙画像などで、塗り潰したいときは、テクスチャボタンを、クリックし、「その他」ボタンを、クリックして、ファイルから、塗り潰したい壁紙の画像ファイルを選択します。 例 : |
|
 |
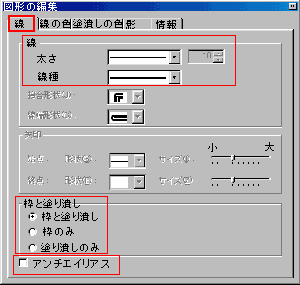
◆線を変える ◇「線」タブをクリック ↓ ◇「太さ」を変える ◆枠線の外に、ぼかす色が入るので、アンチエイリアスのチェックマークは、はずしてください。 |
|