| 2. | リンクバナーに文字入れする |
| 2-1 | リンクバナーに、アイコンを貼り付ける |
| 2-2 | リンクバナーに、文字入れする |
| 2-3 | リンクバナーを保存する |
 |
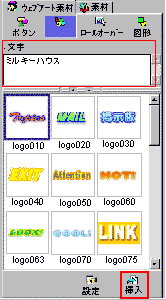
テンプレートギャラリーの「ウェブアート素材」タブをクリック 「ロゴ」ボタンをクリック 文字の記入スペースに、文字を書き込みます。 例:「ミルキーハウス」 テンプレートギャラリー下の、「挿入」ボタンをクリック ロゴが編集画面に、挿入されます。  ロゴをドラッグして、リンクバナーに重ねます。 |
|
 |
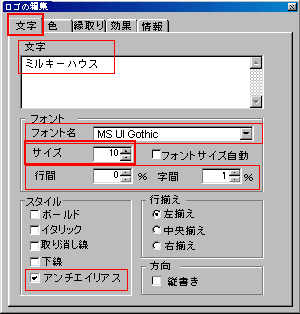
挿入されたロゴを、クリックして、ツールバーの「オブジェクトの編集」ボタンをクリック (または、ロゴを右クリックして、「オブジェクトの編集」をクリック) ロゴの編集ダイアログが表示されます。 「文字」タブをクリック フォント名、サイズ、スタイルなどを設定します。 アンチエィリアスに、チェックを入れます。  大きさがリンクバナーにちょうどよくなりました。 |
|||||||||||||||
 |
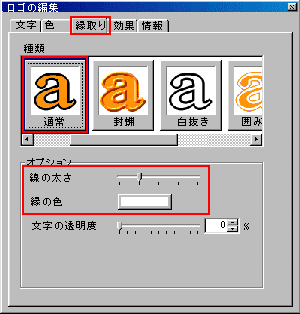
「色」タブをクリック 文字の色を選択します。 「縁取り」タブをクリック 縁取りの種類、太さ、色を設定します。 (必要があれば、文字の透明度も設定してください。) |
|||||||||||||||
|
|
||||||||||||||||
 |
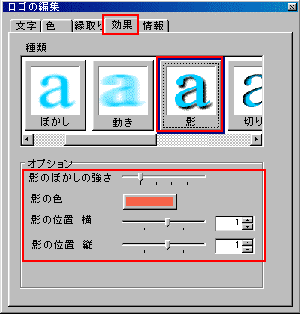
「効果」タブをクリック 効果の種類を選択します。同時に、オプションも設定します。 |
|||||||||||||||
|
|
||||||||||||||||
 |
アイコンの上下を変更するのは、右の「オブジェクトスタック」で、アイコンをドラッグして移動させてください。 上にあるアイコンの方が、一番手前に表示されます。 |
|||||||||||||||
 |
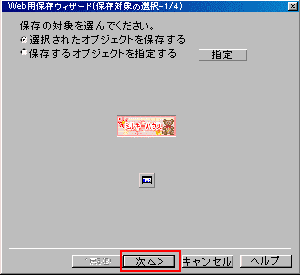
切り抜かれたバナーの画像を、ファイルに保存します。 画像を選択した状態で、上のツールバーの「WEB用保存ウィザード」ボタンをクリック (または、画像を右クリックして、現れたメニューから、「WEB用保存ウィザード」を、選択。) 「WEB用保存ウィザード」が現れます。 「保存対象の選択-1/4」は、そのまま「次へ」をクリック 「保存形式の選択-2/4」は、gif、jpeg、png のいずれかに、チェックマークを入れます。 ここでは、「GIF」を選択します。 |
|
 |
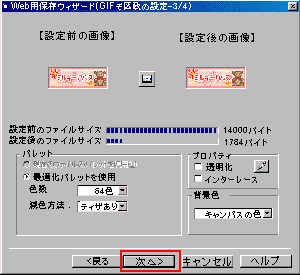
「GIF属性の設定-3/4」 下のパレットで、色数を減らします。(32色をめやすにしてください。) 上の「設定前の画像」と、「設定後の画像」を比べながら、減色しましょう。 必要ならば、プロパティで、透明色を指定します。 「次へ」をクリック 「保存方法の選択-4/4」で、「ファイルに保存」にチェックマークを入れ、「完了」ボタンをクリックします。 保存する場所、ファイル名を設定して、「保存」してください。 |
|