| サンプルページ |
| 1 画像を貼り付ける | 2 画像の大きさを変える | 3 画像の削除、移動、コピー |
| 4 画像の属性(余白、枠、位置) | 5 画像の編集(画像ファイルを軽くする) |
 |
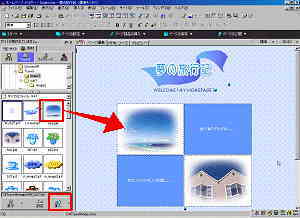
◇「素材ビュー」から、ドラッグ&ドロップ 「サイト/素材ビュー」の「素材」タブをクリック ↓ 画像を収納しているフォルダを、上のツリーから選択 ↓ 下の部分ににフォルダの中のイメージ画像が表示されるので、貼り付ける画像を、編集領域に、ドラッグ&ドロップします。 |
||
| ◇「素材ビュー」から、「挿入」ボタンで貼り付ける 「サイト/素材ビュー」の「素材」タブをクリック ↓ 画像を収納しているフォルダを、上のツリーから選択 ↓ 下の部分ににフォルダの中のイメージ画像が表示されるので、貼り付ける画像を、選択したのち、編集領域の貼り付けたい場所をクリック。 ↓ 「挿入」ボタン |
|||
 |
◇ファイル名を指定 「画像ファイルの挿入」ボタン ↓ 開いたダイアログで、ファイルを指定(プレビューで確かめましょう)して、「開く」をクリック ◇画像を貼り付けたら、とりあえず、上書き保存しておくと、いいですよ。(^-^) |
||
| 画像をクリックすると、8方向にハンドル(■)が表示されます。 ↓ 四隅のハンドル(■)をドラッグして、大きさを変更します。 ◇「Shift」ボタンを押しながら、ドラッグすると、画像の縦横の比率を変えずに、大きさを変更できます。 ◇元の大きさに戻すには。。。 画像を右クリック ↓ 「属性の変更」をクリック ↓ 「サイズ収得」ボタンをクリック
|
|||
| ◇画像の削除 画像をクリック ↓ 「削除」ボタン ◇画像の移動 画像をクリック ↓ ハンドル(■)以外の場所をクリックして、ドラッグ&ドロップ ◇画像のコピー 画像をクリック ↓ 「移動」と同様に、ドラッグして、「Ctrl」キーを押しながら、ドロップ |
|||
 |
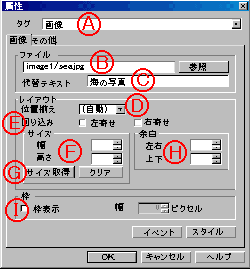
画像を右クリックして、メニューの中から「属性変更」をクリック ↓ 「属性」のダイアログが開きます。 画像ファイルの場所を変更したりして、画像が表示されなくなった場合は、「参照」ボタンをクリックして、もう一度、選択しなおすことができます。 |
|
画像の代わりに表示されるテキストです。容量が大きくなかなか表示されない画像や、 リンクボタンの画像には、代替えテキストはなるべく入力しておきましょう。 また、「URLエディタ」で、文章中のすべての画像代替えテキストを、追加/修正ができます。 下のように、画像を右寄せ(または、左寄せ)にして、文章を回り込ませることができます。 文章の途中で、回り込みを終了させたい場合は、回り込みが終了する位置(下の例では、★の部分)に、カーソルを移動し、「Ctrl」を押しながら、「Enter」キーを押すと、ダイアログが表示されます。 「右寄せが終了する位置まで改行」を選択して、「OK」をクリックします。 |
||
 この妖精は、露の妖精です。 この妖精は、露の妖精です。朝露の上に、ちょこんと、すわってたりします。★ あなたは、見たことがありますか? |
画像の大きさを、数値を入力して、変更することもできます。 一度大きさを変えた画像を、元の大きさに戻します。 左の例では、「水平余白」を「20」に設定しています。 左の例では、1ピクセルの枠を付けています。 |
|
 |
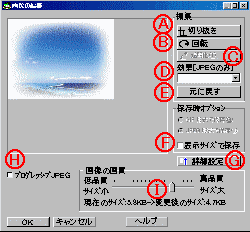
「ウェーブアート デザイナー」などで、素材を作った場合は、一度この「画像の編集」をして、画像のファイルサイズを小さくしておきましょう。 画像を右クリックして、メニューから「画像の編集」を選択すると、左のダイアログが開きます。 画像の不要な部分をカット(トリミング)します。 画像を、回転させます。 背景色など、1色だけを、透明にすることができます。 タイトルなど、きっちり四角でない画像を、背景となじませることができます。 「透明化」ボタンをクリックすると、カーソルがスポイトの形になります。それで、透明化したい色の場所をクリックします。取りやめたい場合は、下の「詳細設定」の「透明化」のチェックマークをはずします。  → → |
|||||||||
下の「▼」ボタンを押して、「シャープ」「セピア色」「油絵」などの効果を選択します。 効果の例:
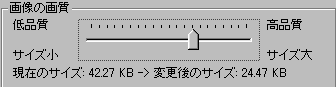
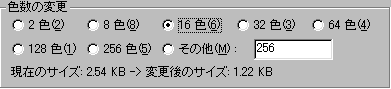
設定したものを、元の状態に戻します。「効果」で画像を変更したときに便利! 画像の大きさを変更した場合に、ファイルの容量を設定しなおします。 ◇画像を大きくした場合は、これはしないでください! 「プログレッシブ」は、Webブラウザで表示したとき、少しずつ画像がはっきりしていくように設定するものです。 ただし、表示速度は、遅くなります。 GIF形式の場合 「インターレース」は、上記の「プログレッシブ」と同じです。 JPEG形式の場合 画質を落とすことで、画像ファイルサイズを小さくすることが、できます。  GIF形式の場合 色数を落とすことで、画像ファイルサイズを小さくすることが、できます。  |
||||||||||
*プルダウンメニューが使えない方は、申し訳ありませんが、トップより、各ページにジャンプしてください。