| サンプルページ |
 |
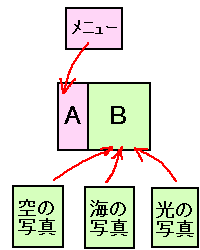
◇最初に、例をあげて、フレームの作り方と、仕組みを説明します。 ◇フレームだけのhtmlファイルに、A枠には、「メニュー」を表示 B枠には、「空の写真」「海の写真」「光の写真」を表示するとします。 ◇前準備として、それぞれ「メニュー」、「空の写真」、「海の写真」、「光の写真」のページを作成します。
|
|||||||||||||||||||||
 |
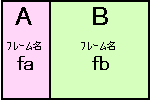
◇まず、フレームそれぞれに、名前を決めます。(必ず、半角英数字で)
◇次に、フレームページを表示したとき、一番最初に表示されるページを決めます。 ここでは次のように、表示することにします。
では、この設定で実際にフレームを作ってみましょう。 |
|||||||||||||||||||||
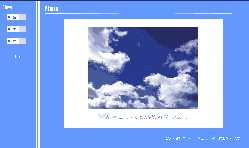
フレームへの表示例:
|
||||||||||||||||||||||
  |
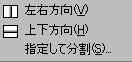
◇「新規ファイル」ボタンをクリックして、白紙ページを開きます。 ↓ ◇メニューバーから、「フレーム」→「フレームの分割」を選択して、 「左右方向」または、「上下方向」を選択します。
↓ ◇左右に分割した後、さらに上下に分割するときは、(または、その逆のとき) 分割する画面をクリックして、上の動作を繰り返します。 ↓ |
||
 |
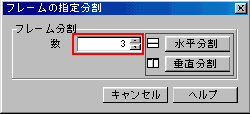
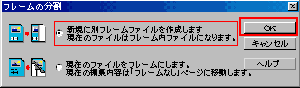
◇「フレームの分割」ダイアログが表示されます。そのまま「OK」を、クリック。 ↓ ◇白紙ページが、フレームに分割されました。 |
||
  |
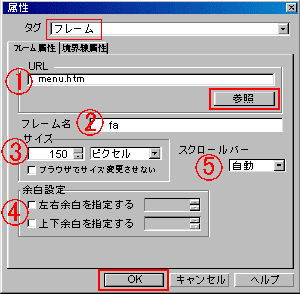
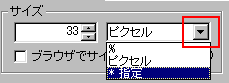
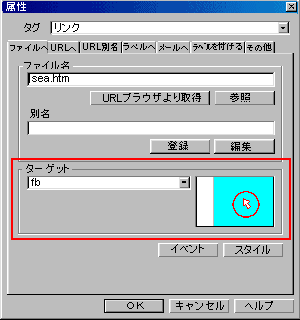
フレームfaを右クリックして、「フレームの属性」を選択します。 フレームの「属性」ダイアログを、表示されます。 「フレームの属性」タブが開いているのを、確認します。 ↓ ↓ ↓ 例:ここでは、「150ピクセル」に設定します。  ◇「*指定」は、一方をピクセル指定した場合、もう一方は、数値を特定できないので、この表示にします。フレームfbは、「*指定」にしてください。 ◇サイズの設定は、フレームの枠をドラッグして変更することもできます。 ◇「ブラウザでサイズ変更させない」にチェックマークを入れると、ホームページを訪れる人が、勝手に、フレームの幅を変えることが、できなくなります。 これは、レイアウトを変えられたくないときに、チェックしてもいいのですが、小さい画面(800×600)で見てる人には、見るづらくなってしまうことがあります。 ↓ ↓ これは、「自動」に設定しておくことを、おすすめします。 ↓ |
||||
| 同様にして、フレームBで右クリックして、フレームの「属性」ダイアログを、表示します。 ◇フレームのファイルを保存するには、メニューバーの「ファイル」→「フレームを名前を付けて保存」を選択して、半角英数字で名前を入力して保存してください。 (例:ファイル名「frame1.htm」) ◇上書きの時も、「ファイル」→「フレームを上書き保存」を選択してください。 |
|||||
|
|||||
 |
◆「フレームA」→「フレームB」
|
|||||||
◆「フレームB」→「フレームB」
◆「フレーム」→「全画面」
◆「全画面」→「フレーム」
|
||||||||
*プルダウンメニューが使えない方は、申し訳ありませんが、トップより、各ページにジャンプしてください。