| ◇ホームページビルダーの編集画面で、ロールオーバー画像を挿入したい場所を、クリック。 ↓ ◇メニューバーの「ツール」→「ウェブアートデザイナの起動」を選択します。 ↓ ◇ウェブアートデザイナが、起動します。 |
||||||||
 |
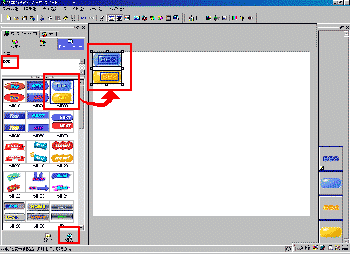
◇「ウェブアート素材」タブを、クリック ◇「ロールオーバー」ボタン ↓ ◇下に表示されているロールオーバー素材から、ひとつ選択して、クリック。 ↓ ◇文字ボックスに、ボタンに表示させたい文字を、入力します。 ここでは、「BBS」と、入力しました。 ↓ ◇一番下にある「挿入」 ↓ ◇右のキャンパスに、「BBS」と、文字が置き換えられたボタンが、貼り付けられ、「ロールオーバー作成」のダイアログが、表示されます。 |
|||||||
|
||||||||
  |
◇キャンパス上で、ボタンを囲むように、ドラッグします。 すると、ボタンとロゴのオブジェクトが、選択状態になります。 ↓ ◇「ロールオーバー作成」ダイアログで、「マウスポインタが上にきたときの画像」の「登録」ボタンを、クリック。 ↓ |
|||||||
 |
◇同様にして、もうひとつのボタンも、「通常の画像」に、「登録」します。 ↓ ◇「ロールオーバーの保存」ボタンを、クリック。 ↓ |
|||||||
 |
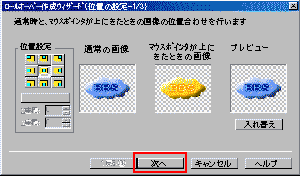
◇「ロールオーバー作成ウィザード(位置の設定)」が、表示されます。 ↓ ◇「次へ」をクリック ↓ |
|||||||
 |
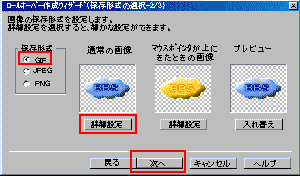
◇「ロールオーバー作成ウィザード(保存形式の選択)」が、表示されます。 ↓ ◇左で、「GIF」(このボタンのような画像)、「JPEG」(写真を、ボタンに使う場合)のどちらかを、選択します。 ↓ ◇画像の下の「詳細設定」を、クリック。 |
|||||||
 |
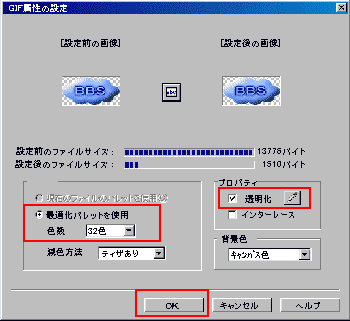
◇「GIF属性の設定」ダイアログが、表示されます。 ↓ ◇「最適化パレットを使用」にチェックマークを入れ、色数を、右の「▼」ボタンをクリックして、選択します。 32色〜16色まで、減色すると、かなり画像が軽くなります。 上の「設定後の画像」で、確かめながら、減色してください。 ↓ ◇背景色を、透過させるときは、「透明化」にチェックマーク。(これは、最初から、入っています。) ↓ ◇「OK」を、クリック ↓ ◇「ロールオーバー作成ウィザード(保存形式の選択)」で、「次へ」をクリック ↓ |
|||||||
 |
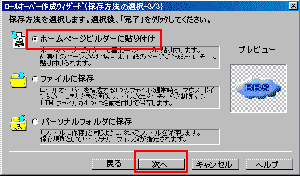
◇「ロールオーバー作成ウィザード(保存方法の選択)」が、表示されます。 ↓ ◇「ホームページビルダーに貼り付け」に、チェックマークを入れ、「次へ」をクリック。 ↓ ◇最初に開いておいたホームページビルダーの編集領域に、ロールオーバー画像が、貼り付けられます。  |
|||||||
 |
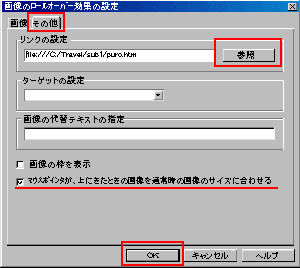
◇このロールオーバー画像に、リンクを貼る場合。 ◇画像をクリックして、選択し、メニューバーの「編集」→「画像のロールオーバー効果」→「画像のロールオーバー効果の設定」を、選択。 ↓ ◇「画像のロールオーバー効果の設定」ダイアログが、表示されます。 ↓ ◇「その他」のタブを、クリック。 リンクの設定をします。 ↓ ◇「OK」をクリック。 *「マウスポインタが、上にきたときの画像を、通常時の画像のサイズに合わせる」に、チェックマークが入っていると、自動的に、画像サイズを、縮小(または、拡大)して、通常時の画像サイズにあわせます。 これをしたくないときは、チェックマークをはずしておきましょう。 |
|||||||
*プルダウンメニューが使えない方は、申し訳ありませんが、トップより、各ページにジャンプしてください。