| -- 画像-2 | |
| -- 画像-2 | |
| ●写真を小さくしたはずなのに、重たくてなかなか表示されません。 |
| ●子供がペイントで描いた絵を、HPで公開したい。 |
| ●リンクバナーって、何?自分で作れますか? |
| Q 写真を、小さくしたはずなのに、重たくて、なかなか表示されません。 | |
| A 写真のjpegファイルの大きさを、小さくしてないからです。 | |
 |
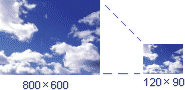
●取り込んだ写真画像は、モニタからはみ出るくらい大きいのに、それを、表示サイズだけ小さくしても、元のファイルサイズは、大きいままです。 ●「マイコンピューター」で、写真(jpeg画像)のファイルサイズを確認してみてください。(「表示」→「詳細」) ファイルサイズが、100KB以上のときは、ペイントソフト(デジカメに付属していると思います。)を使って、jpeg画像の大きさ自体を、小さくしましょう。 ●また、解像度も、HPでペットの写真や庭の写真を公開する程度なら、「60〜70」に落としても、大丈夫です。 |
 |
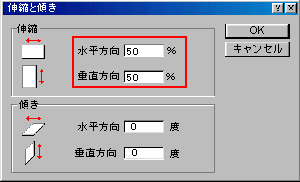
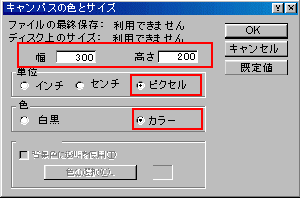
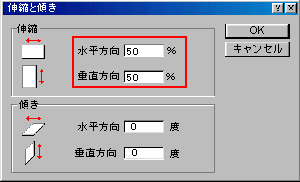
●Win(98以上)付属のペイントで、サイズを小さくすることができます。 ●メニューバーの「変形」→「伸縮と傾き」を、クリック ↓ ●「伸縮と傾き」のダイアログが開きます。 「伸縮」の%を、減らして、キャンパスのサイズが、幅300〜400ピクセルになるように、縮小しましょう。 ↓ ●サイズは、、メニューバーの「変形」→「キャンパスの色とサイズ」で、確認できます。 ↓ ●「上書き保存」をして、終了です。 |
 |
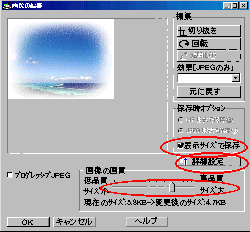
●ホームページビルダーをお使いの方は、以下の方法で、ファイルサイズを小さくできます。 ●「7.イメージ画像」を、参考にして、まず、その写真を右クリックして、現れたメニューから「画像の編集」を選択します。 ↓ ●現れたダイアログの中の「表示サイズで保存」に、チェックマークを入れます。「詳細設定」をクリックして、開き、「画像の画質」を、60〜70に設定します。「OK」を、クリック。 ↓ ●画像ファイルを、もう一度、転送してください。 ●これで、だいぶファイルサイズは、小さくなったはずです。 ついでに、メニューバーの「表示」から、「ページサイズ」を開き、 ダウンロードにかかる時間を、チェックしておきましょう。 |
| ▲TOP | |
| Q 子どもが描いたペイントの絵を、HPで公開したい。 |
| A 次のように、してください。 |
| ●Win(98以上)付属のペイントで描いたイラストを、gifで保存して、HPに貼り付けます。 |
 |
●今から、ペイントに描く場合は、メニューバーの「変形」→「キャンパスの色とサイズ」をクリック。 ↓ ●「キャンパスの色とサイズ」のダイアログが現れますので、幅を300〜400、高さを200〜300に設定して、「OK」をクリックしてください。 ↓ ●「表示」→「拡大」→「拡大する」で、キャンパスを画面いぱいに拡大してから、イラストを描いてください。 ↓ ●保存するときは、「ファイル」→「名前をつけて保存」をクリック。 ↓ ●「名前をつけて保存」のダイアログが開きます。 ここで、「ファイルの種類」を「▼」マークをクリックして、現れたメニューの中から、「GIF形式(*.gif)」を、選択して、保存してください。 |
 |
●もうすでに、大きいキャンパスに描いてしまった場合は、メニューバーの「変形」→「伸縮と傾き」を、クリック ↓ ●「伸縮と傾き」のダイアログが開きます。 「伸縮」の%を、減らして、キャンパスのサイズが、幅300〜400ピクセルになるように、縮小しましょう。 ↓ ●サイズは、上記の「キャンパスの色とサイズ」で、確認できます。 |
| ●ホームページビルダーを使って、HPに貼り付けます。 | |
 |
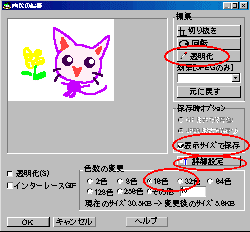
●まず、ペイントの絵を、コピーします。 ↓ ●ホームページビルダーで、貼り付けたい場所をクリックしてから、、上のツールバーの「貼り付け」ボタンを、クリックします。 ここで、一度ファイルを、「上書き保存」します。 ↓ ●貼り付けられた大きな画像を、クリックして、選択状態にします。 左角のハンドル(■)を、「Shift」ボタンを押しながら、ドラッグして、 適当な大きさに、縮めます。 ↓ ●画像を、右クリックして、現れたメニューから、「画像の編集」を、クリック ↓ ●「表示サイズで保存」に、チェックマークを入れます。 ↓ ●「詳細設定」ボタンをクリック。 色数の変更で、32色か、16色を、選択します。 ↓ ●「OK」を、クリック。 ↓ ●「現在のファイルへ上書きしますか?」と聞いてくるので、「はい」をクリック。 ●背景を透過させたい場合は、「透明化」ボタンをクリックして、スポイトの形に変わったマウスポインタで、背景色を、クリックします。 |
| ▲TOP | |
| Q リンクバナーって、何?自分で、作れるの? | |
| A リンクバナーとは、他のHPのリンクページに出す、あなたのHPの広告みたいなものです。 もちろん、自分で作れます。 |
|
| ●Win(98以上)付属のペイントで、作成する。 ↑上で説明している「キャンパスの色とサイズ」で、キャンパスの幅を、88〜120くらい、高さを、31〜40くらいに設定して、バナーを作成し、GIF形式で保存します。 ●ホームページビルダーを持っているなら、付属のウェブアートデザイナーでも、簡単に作ることができます。 ●WEB上で、作成する。 Auto Logo--ここのサイトは、CGIを使って、無料でバナーなどを作成することができます。 |
|
| ▲TOP | |
|
copyright(C)2002 A.Sakaguchi all rights reserved |