| ◆相対パス | ||||||||||||||||||||||
| ホームページで、リンクや画像を表示させる場合に使います。 現在表示しているファイルを基準にして、他のファイル(画像や、htmlファイル)の位置を指定する方法です。 |
||||||||||||||||||||||
|
||||||||||||||||||||||
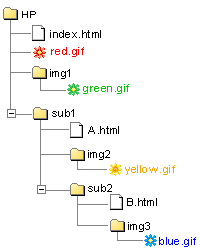
| ●実際に、相対パスを指定する例を、あげてみましょう。 仮に、下のような構造を持ったホームページがあるとします。 |
||||
 |
||||
|
||||
|
||||
|
||||
|
||||
|
| ←TOP | NEXT→ | |
by Anne