◇まず、最初に文章のタイトル、背景、文字色を決めます。 ◇右の編集領域で、右クリック (または、メニューバーの「書式」から、) ↓ ◇出てきたメニューから「ページのプロパティ」をクリック ◇「ページのプロパティl」のダイアログが、開きます。 |
|||
 |
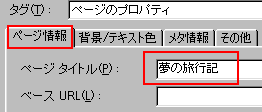
◇「ページ情報」タブをクリック ↓ ◇「ページタイトル」に、HPのタイトルを入力します。 (例) 「夢の旅行記」 ◇後で作る他のページにも、それぞれページのタイトルを入れましょう。
|
||
 |
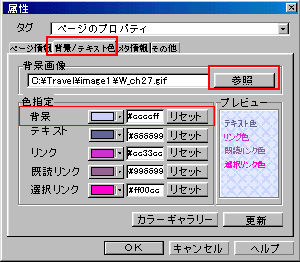
◇「背景/テキスト色」タブをクリック ↓ ◇「参照」ボタンをクリック ↓ ◇背景画像を選択して、「開く」をクリック ↓ ◇次に「色指定」の「背景」の「▼」ボタンをクリックして、 背景画像の色に近い色を選択します。 ◇これは、なるべく背景画像が呼び込まれても、それまでの印象と違和感がないようにするためです。 *特に、背景画像が黒っぽい色の場合は、背景が白のままだと、背景画像が呼び込まれるまで、文字が読めなくなってしまうので、必ず指定してください。 |
||||
 |
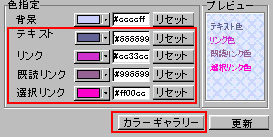
◇背景色に合わせて、文字色を選択します。 テキスト・・・普通のテキスト文字の色 リンク・・・・・リンクを貼っている文字の色 既読リンク・・一度訪れたページへのリンク文字の色 選択リンク・・リンクをクリックしたときの文字の色 (ただし、IEの場合は、「選択リンク」の表示はされません。) ↓ ◇「OK」を、クリック |
||||
|
|||||
 |
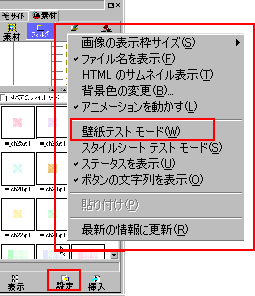
◇背景画像をまだ、決めてない人は、「背景テストモード」で簡単に雰囲気を確かめることができます。 ◇左の「サイト/素材ビュー」で、「素材」タブ ↓ ◇「フォルダ」ボタン ↓ ◇下の「設定」ボタン ↓ ◇出てきたメニューの中から、「壁紙テストモード」を選択 ↓ ◇表示したい背景画像をクリックすると、右の編集領域の背景が変わります。 ↓ ◇終了させるのは、右の編集領域をクリックするだけです。 |
||
   |
|||
| こうやってみると、背景が変わるだけで、感じがだいぶ変わりますね。(^-^) | |||
 |
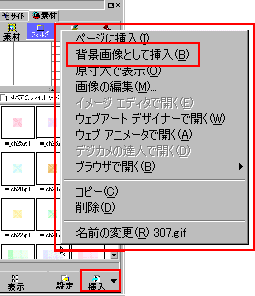
◇上のテストモードで気に入った背景画像は、その場で設定ができます。 ◇「サイト/素材ビュー」の下半分で、好きな背景画像をクリック。 ↓ ◇下にある「挿入」ボタン ↓ ◇「背景画像として挿入」を、クリック。これで、背景が変わります。 |
||
 |
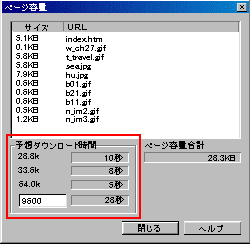
◇みなさんは、ホームページを訪ねて、そのトップページが表示されるまで、どれぐらい待てますか? 初めて訪ねるホームページでは、せいぜい30秒というところでしょうか? トップページだからといって、気負いすぎて、重たい画像を使ったり、HTMLダイナミックを駆使したり、すごいバックミュージックを流したりすると、ページはなかなか表示されません。 一番最初に現れるページだから、特に軽い方がいいですね♪(^-^) ◇ページができたら、メニューバーの「表示」から、「ページ容量」を選択します。 ↓ ◇「ページ容量」ダイアログで、「予想ダウンロード時間」が出てきます。 この時間が、30秒以内になるように、気を付けましょう。 (私は、64.0kで10秒以内になるように、心がけています。) |
||
*プルダウンメニューが使えない方は、申し訳ありませんが、トップより、各ページにジャンプしてください。