| タイトルを作る |

 |
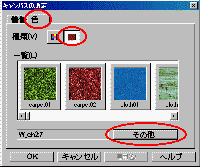
ウェブアートデザイナーを、起動すると、最初のキャンパス(編集領域)は、背景が白に設定されています。 実際のホームページのページに合わせるために、まず、キャンパスの設定で、背景色を、変更しましょう。 メニューバーの「編集」から、「キャンパスの設定」を選択。 ↓ 「キャンパスの設定」ダイアログが開きます。「色」タブをクリック。 ↓ 「テクスチャ」ボタン 下の「その他」ボタンをクリックして、ページに使っている背景画像を選択します。 ↓ 「OK」を、クリック。キャンパスの背景に画像が入りました。 ◇「単色」ボタン |
|||||||||
 |
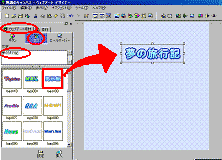
ホームページのタイトルロゴを、最初に作ります。 左の「テンプレートギャラリー」の「ウェブアート素材」タブをクリック。 「ロゴ」ボタン ↓ 「文字」のフィールドの中に、タイトル文字を入力 ↓ 好きなロゴ見本をクリックして、「挿入」ボタン (右の編集領域に、ドラッグしてもいい。) ↓ タイトルロゴができます。 |
|||||||||
 |
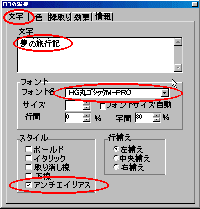
タイトルロゴを、好みの形に編集します。 タイトル文字の上で、右クリック ↓ メニューの中から「編集」 ↓ 「ロゴの編集」のダイアログが開きます。「文字」タブをクリック ↓ フォント名や、スタイルなどを、変更します。
|
|||||||||
 |
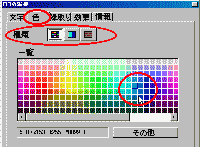
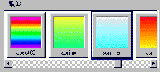
「ロゴの編集」のダイアログが開きます。「色」タブをクリック ↓ 単色ボタンをクリックして、一覧から、好きな色を選択します。 ◇ここでは、単色の空色■を、選択しました。 |
|||||||||
 |
◇「グラデーション」ボタンをクリックすると、好きなグラデーションが選べます。 |
|||||||||
 |
◇「テクスチャ」ボタンをクリックすると、好きなテクスチャを貼り付けることができます。 また、「その他」ボタンから、好きな壁紙を指定すれば、オリジナルなロゴができます。 |
|||||||||
 |
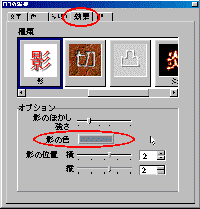
同様にして、「縁取り」を設定します。 ◇ここでは、縁取りの種類を、「通常」にして、 縁の太さを、3番目に、縁の色を、「白」にしました。 |
|||||||||
 |
同様にして、「縁取り」を設定します。 ◇ここでは、影の色を、少し青っぽくしました。
|
|||||||||
 |
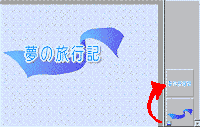
「サイト/素材ビュー」の「素材」タブをクリック ↓ 「フォルダ」ボタンをクリックして、リンクツリーから、画像が入っているフォルダを選択 貼り付けたい画像を表示させます。 ↓ 画像を貼り付けたい場所に、ドラッグ&ドロップします。 |
|||||||||
 |
↓ タイトルロゴが、下になっているので、右側の「オブジェクト スタック」で、ロゴをドラッグして、上に持って行きます。 ◇この「オブジェクト スタック」で、上にあるほど、画像は、前面にあることになります。 ↓ |
|||||||||
 |
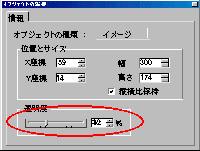
挿入した画像を、右クリックして、メニューの中から、「編集」を選択 ↓ 「オブジェクトの編集」ダイアログが現れます。 ↓ ここで、画像の透明度を調節できます。 ◇ここでは、タイトルバナーの透明度を、32%にしました。 |
|||||||||
 |
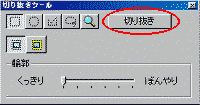
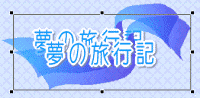
メニューバーの「切り抜きツールの表示/非表示」ボタン ↓ 「切り抜きツール」が現れます。 ツールの ↓ 「キャンパスを含まない」ボタン ↓ 下のバーで、「くっきり」にバーを合わせます。 ↓ タイトルが入るように、ドラッグして切り抜く四角を描きます。 |
|||||||||
|
||||||||||
 |
「切り抜きツール」の「切り抜き」ボタンをクリック ↓ 切り抜かれたタイトルのオブジェクトができます。 |
|||||||||
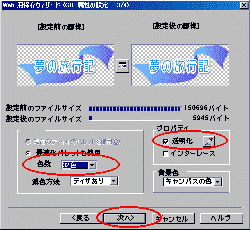
上でできた画像の上で右クリック ↓ 「Web用保存ウィザード」をクリック ↓ 「Web用保存ウィザード」のダイアログが現れます ↓ ↓ 「次へ」をクリック ↓ ↓ 「次へ」をクリック |
|||
|
|||
 |
上の「変換後のイメージ」と「変換後のサイズ」を見ながら、 「色数」を減らします。 ↓ 右の「透明化」にチェックを入れ、 スポイトボタンをクリックすると、カーソルの形がスポイトの形になります。 ↓ それで、透明化したい色の所をクリック ※2 ↓ 「次へ」をクリック ↓
|
||
 |
「完了」をクリック 「ファイル名をつけて保存」のダイアログが出ますので、 「4.フォルダを作る」で作った「image1」フォルダを開き、 半角英数字でファイル名を入力してください。 ↓ 「保存」をクリック |
||