 |
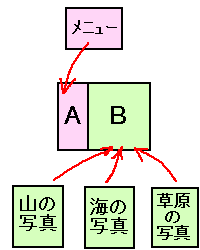
最初に、例をあげて、フレームの作り方と、仕組みを説明します。 フレームだけのhtmlファイルに、A枠には、「メニュー」を表示 B枠には、「山の写真」「海の写真」「草原の写真」を表示するとします。 前準備として、それぞれ「メニュー」、「山の写真」、「海の写真」、「草原の写真」のページを作成します。
|
|||||||||||
|
まず、フレームそれぞれに、名前を決めます。(必ず、半角英数字で) ↓ 次に、フレームページを表示したとき、一番最初に表示されるページを決めます。 ここでは、フレームA(fa)には、「メニュー」(menu.htm) フレームB(fb)には、「山の写真」(mount.htm) このように、表示することにします。 では、この設定で実際にフレームを作ってみましょう。 |
|||||||||||
| 「新規ファイル」ボタン ↓ メニューバーから、「フレーム」→「フレームの分割」を選択して、 「左右方向」または、「上下方向」を選択します。 ◇さらに分割するときは、分割する画面をクリックして、上の動作を繰り返します。 |
||
  |
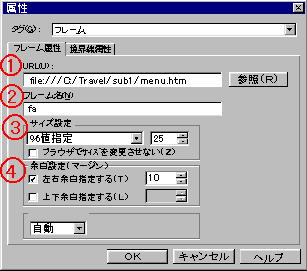
フレームAを右クリックして、「フレームの属性」を選択し、「フレームの属性」タブが開いているのを、確認します。 ↓ ↓ ↓ ◇サイズの設定は、フレームの枠をドラッグして変更することもできます。 ↓ ↓ 「OK」ボタンをクリックして、ダイアログを閉じると、フレームAにメニュー「menu.htm」が表示されます。 ↓ 同様にして、フレームBで右クリックし、「URL」に「山の写真」(mount.htm)を選択し、「フレーム名」に「fb」を入力してください。 フレームBにも、山の写真「mount.htm」が表示されます。 ↓ フレームのファイルを保存するには、メニューバーの「ファイル」→「フレームを名前を付けて保存」を選択して、半角英数字で名前を入力して保存してください。 (例:ファイル名「frame1.htm」) ◇上書きの時も、「ファイル」→「フレームを上書き保存」を選択してください。 |
|
 |
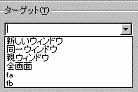
◇「フレームA」→「フレームB」 フレームAで、リンク元の文字列または、画像をクリックして、「リンク」ボタン ↓ 「ファイル名」に、リンク先のファイルを選択します。 (例:「mount.htm」、「sea.htm」、「glas.htm」) ↓ 「ターゲット」のボックスで「▼」ボタンをクリックして、フレームBのフレーム名を選択します。(例:「fb」) ↓ 「OK」をクリックします。 |
|
| ◇「フレーム」→「全画面」 リンクの「属性」ダイアログの「ターゲット」で、「全画面」を選択します。 ◇「全画面」→「フレーム」 全画面表示(たとえば、トップページ)から、フレームページへのリンクは、 リンクの「属性」ダイアログで「ファイル名」の所に、フレーム枠だけののhtmlファイルを、指定します。 (例:ファイル名「frame1.htm」) |
||
*プルダウンメニューが使えない方は、申し訳ありませんが、トップより、各ページにジャンプしてください。