| -- 文字化け | |
| -- 文字化け | |
| ●HPの文字が、文字化けしています。どうしたらいいのでしょう? |
| ●友達のHPに行ったら、文字化けして見れませんでした。何故? |
| Q HPの文字が、文字化けしています。どうしたらいいのでしょう? |
| A これは、よくある質問です。原因として、いくつか、考えられます。 |
●たまに、ジオなどのホームページで、文字化けを起こします。 これは、サーバーの使っている文字コードが違うために、起こります。 ●対処法として、htmlタグを開いて、HEADタグの中(<HEAD>と、</HEAD>に、囲まれた部分)に、 次のタグを書き込みます。 *一般的には、こちらのタグでOKです。(ジオでも、オンラインエディッタ以外はこちらでOKです。) <META http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> *ジオのオンラインエディッタで保存する場合は、こちらを使います。 <META http-equiv="Content-Type" content="text/html; charset=EUC-JP"> |
||
例;
|
| ●ホームページビルダーの場合だと、簡単に設定できます。 | |
 |
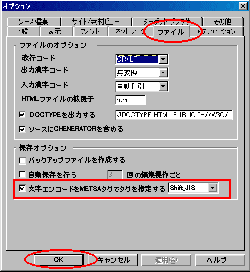
メニューバーの「ツール」から、「オプション」を選択 ↓ 「オプション」のダイアログが開きます。 「ファイル」タブを、クリック ↓ 「保存オプション」の中の、 「文字エンコードをMETSAタグで指定する」にチェックマークを入れ、 右の「▼」ボタンを押して、「Shift_JIS」を選択します。 ↓ 「OK」を、クリック |
●Windowsと、Macintoshでは、使っているフォントが違います。 そのため、Windows専用のフォントで、フォント指定をしてしまうと、文字化けを起こすことがあります。 (特に、英数字のフォント指定に多いようです。) ●対処法として、Windowsと、Macintoshのフォント名をふたつ、指定しておきます。 下に、Windowsと、Macintoshのフォント比較表を記しておきますので、参考にしてください。 ●タグの記述の仕方 フォントは、必ず順番に、コンマ、スペースで、区切って書き並べます。フォントは、いくつ指定しても、かまいません。 最初に書かれているフォントが、優先されます。 例: Welcome My Homepage !
|
||||
※注 : 標準システムフォントでないものも、あるかも。。。(^^ゞ |
||||
|
半角カタカナは、ファイル名はもちろん、文章中にも、絶対に使わないでください。 自分のパソコンでは読めても、訪ねてきたお客さんには、文字化けして見えます。 カタカナは、全角で書くようにしましょう。 ●ホームページビルダーでは、半角カタカナをチェックする機能がついています。
|
| Q 友達のHPに行ったら、文字化けして見れませんでした。何故? |
| A 上の |
●「検索文字列が、見つかりません」対処法は、プラウザのメニューバーの「表示」から、 「エンコード」(ネスケは、「文字コードセット」)を選択。 現れたリストから、「日本語 (自動選択)」か、「日本語 (シフト JIS)」を、選択します。 |
|
copyright(C)2002 A.Sakaguchi all rights reserved |