| -- 表-2 | |
| -- 表-2 | |
| ●表の中の文字列が、2列になってしまいます。 1列にすっきりと、表示させたい。 |
| ●ボーダーの壁紙を使うとき、文章を左よせにすると、 せっかくの模様が、隠れてしまいます。どうしたらいいのですか? |
| Q 表の中の文字列が、折り返されてしまいます。 1行にすっきりと、表示させるには、どうしたらいいですか? | |||||||
| A タグを開いて、文字列のあるセル<TD>に、 nowrapを、書き加えてください。 | |||||||
|
例: ●左の表を見ると、「ハンドルネーム」が、2行になってます。 タグは、下のようになります。
|
||||||
|
●この「ハンドルネーム」を、1行に表示させるには、nowrap を書き加えます。
|
||||||
これで、表がすっきりとしますね♪ |
|||||||
| Q ボーダーの壁紙を使うとき、文章を左よせにすると、せっかくの模様が、隠れてしまいます。 |
| A これは、表(tableタグ)を使えば、簡単です。 |
|
ここに、普通のレイアウトをします。
(表がわかりやすいように、枠を表示させていますが、実際は、枠線は表示されません。) |
●タグを開いて、↓下のタグをBODYに、書き込んでください。
●border="0" width="100%"で、画面横いっぱいの枠なしの表を設定しています。 ●<TD width="150">で、左のボーダーの柄の部分を、指定しています。 ボーダーの柄の幅に合わせて、数値は変更してください。 ●「ここに、普通のレイアウトをします。」の部分に、そのページのタグを書き込んでください。 |
|||
 |
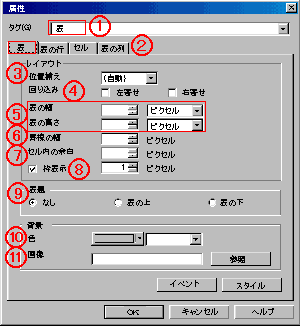
●ホームページビルダーの場合 ●「表の挿入」ボタンをクリック。列の設定を、2列にします。 ↓ ●表の左側のセルを右クリックして、現れたメニューから、「属性の変更」を選択。 ↓ 「▼」ボタンを押して、メニューから「表」を選んでください。 ↓ 枠表示のチェックマークを、はずします。 ↓ 合わせて調節します。)「OK」を、クリック。 ↓ ●これで、右側のセルに、文章を打ち込めば、模様が隠れることは、ありません。 |
||
|
copyright(C)2002 A.Sakaguchi all rights reserved |